本篇為Vue CLI最後一篇,專案已經建立好,環境也有概略的說明,接下來當然是上傳到Gihub Pages,未來如果有自己作品集,就有網址可以提供。
開啟終端機,執行指令:
npm run build
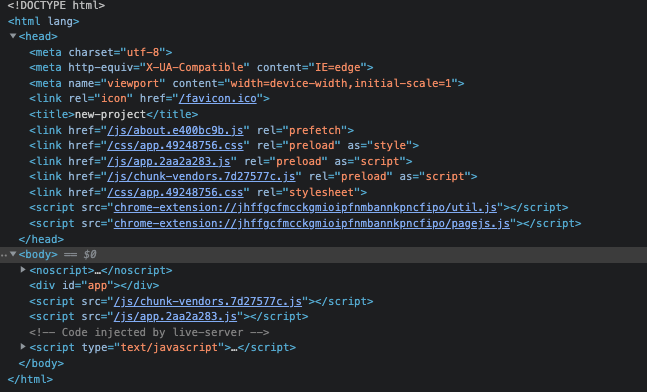
編譯完成會產生一個dist的資料夾,點開dist資料夾之後直接開啟index.html,會發現裡面路徑是以根目錄的形式引入,例如/js、/css:
開啟的index.html檔案畫面會變成一片空白,正確方式應該把dist資料夾放到vscode以Live Server的方式啟動,因為index.html是在dist裡面,以上會跟我們等等更改路徑有相關。
首現要建立vue.config.js檔案,這邊我們使用Vue UI來建立,開啟終端機執行指令:
vue ui
執行完成會自動開啟Vue UI介面視窗:

公開路徑調整為/github儲存庫名稱/dist/並保存修改,Vue的專案就會多出一個vue.config.js檔案,裡面的內容就是透過Vue UI保存的設定:
module.exports = {
publicPath: '/github儲存庫名稱/dist/'
}
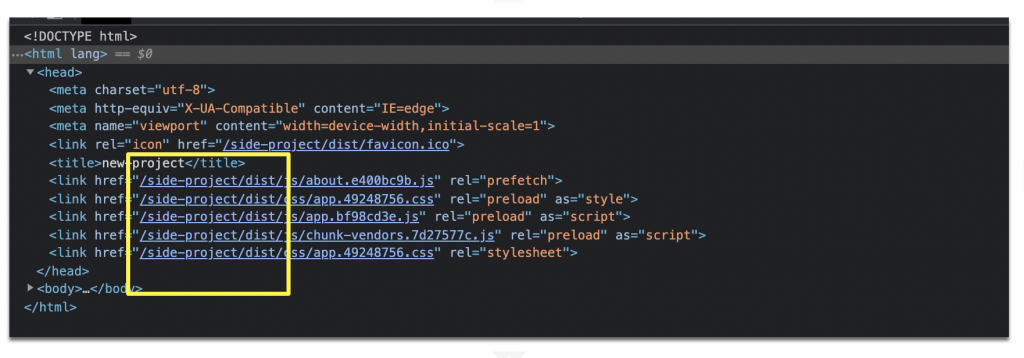
回到終端機關閉Vue UI,並且重新執行npm run build再編譯一次,dist資料夾才會更新,這時我們再打開dist裡面的index.html,路徑已變成/side-project/dist:
.gitignore檔案裡的/dist刪除,否則推送Git會自動忽略。Gihub Pages首先到GitHub網站執行下列步驟:
創建一個新的遠端數據庫:
Repository name輸入完名稱後。
點擊Create Repository。
回到我們vscode終端機執行以下指令:
git add .
git commit -m "版本資訊"
git remote add origin git@github.com:遠端數據庫名稱.git
git branch -M main
git push -u origin main
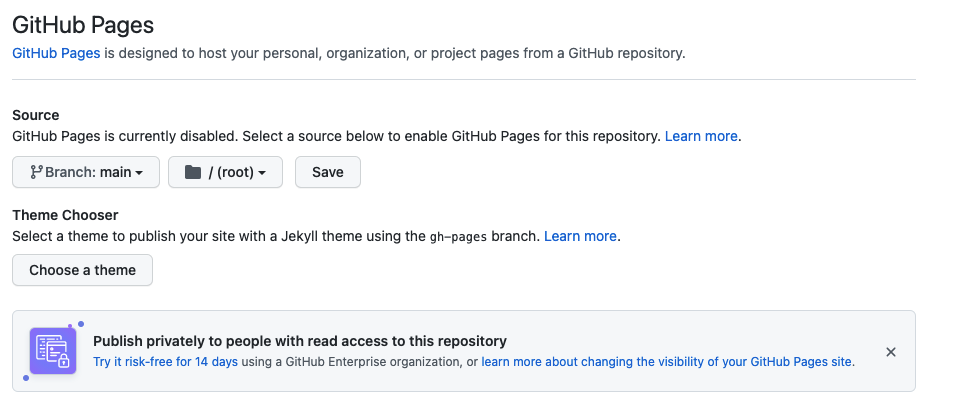
不需要git init是因為Vue CLI已經幫我們建立好了,上傳完畢之後再回到GitHub,就會看到剛剛上傳的檔案,之後點選Settings滑到最下面點擊Check it out here!,來到這個畫面:
點擊None切換成main之後儲存,會看到一個綠色框框,裡面有一個網址點擊進去,再把步驟2'/遠端數據庫名稱/dist/'貼到網址後面就可以正常顯示:
提醒:當你要下載別人專案或是自己的專案時,記得執行npm i,這樣才能正常運行,因為下載的時候不會包含node_modules資料夾,而指令npm i就是把package.json裡面有安裝的套件或是預設全部下載回來,產生node_modules資料夾。
![]()
